Advanced #1. 그림자 스타일 window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.rect(188, - ppt download

Type 'CanvasRenderingContext2D | WebGLRenderingContext' is not assignable to type 'CanvasRenderingContext2D' - Stack Overflow

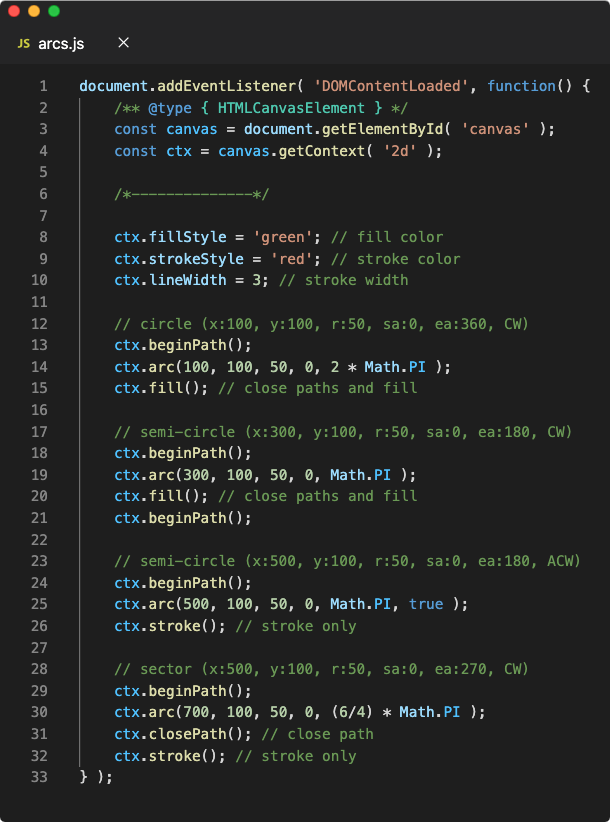
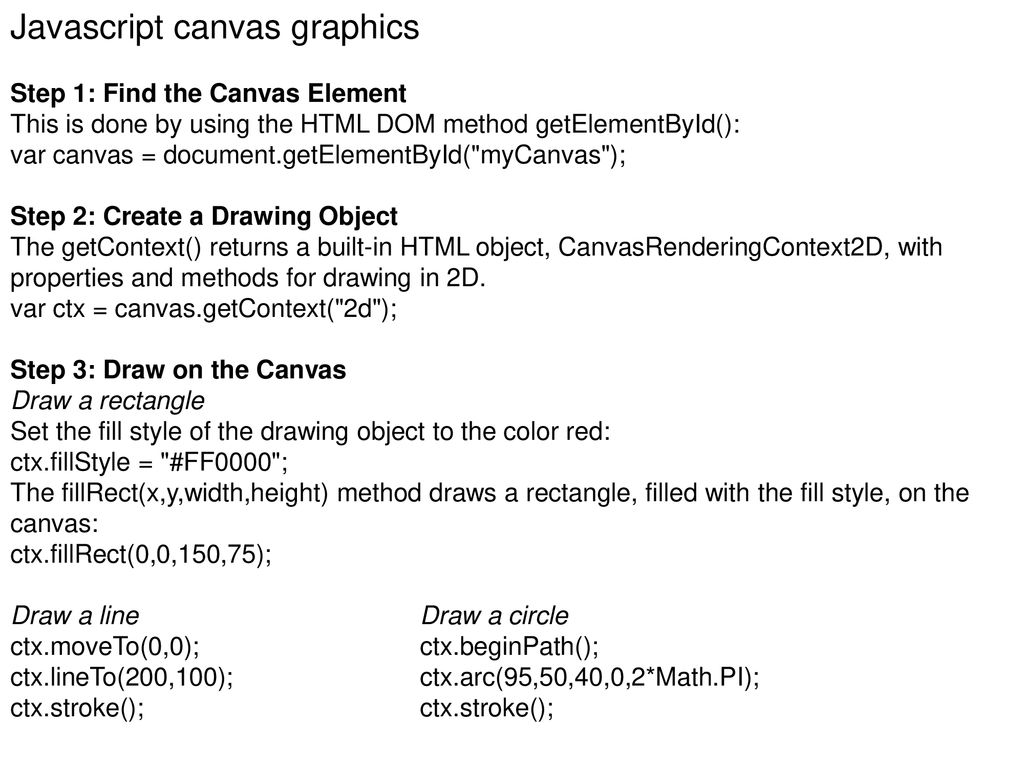
A basic introduction to Canvas API to draw 2D/3D graphics on Web | by Uday Hiwarale | JsPoint | Medium

How to change order of text to appear on arc - context 2d, and stop fill style overwriting on the canvas 2d (using with chart.js)? - Stack Overflow






![HTML5 Canvas @SuperMondays, Newcastle - [PPT Powerpoint] HTML5 Canvas @SuperMondays, Newcastle - [PPT Powerpoint]](https://reader016.cupdf.com/reader016/slide/20181225/54c678274a7959d3298b45dc/document-1.png)




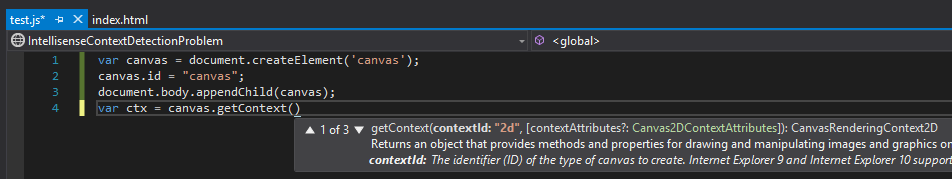
![Solved] Javascript canvas getContext("2d") returns null - Code Redirect Solved] Javascript canvas getContext("2d") returns null - Code Redirect](https://i.stack.imgur.com/sdtR9.png)