vue build] Issue installing stylus-loader, 'webpack' not found · Issue #455 · vuejs/vue-cli · GitHub

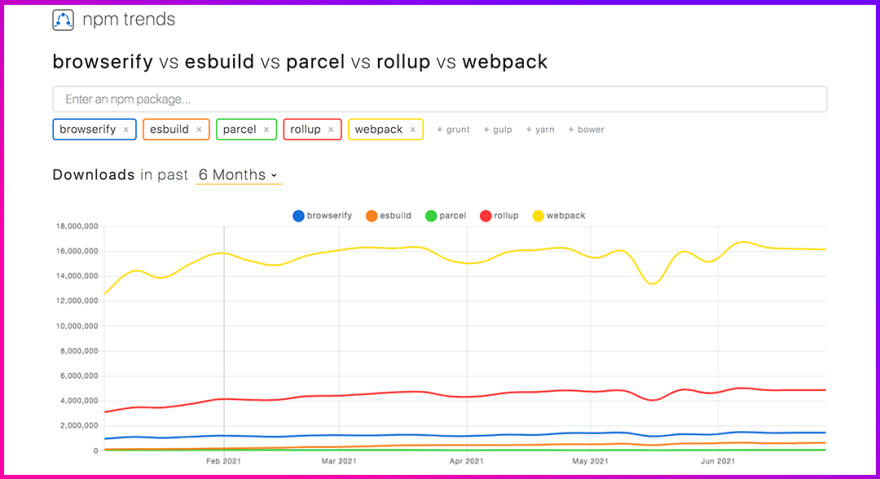
JavaScript Bundlers: An in-depth comparative 👍👎 Is Webpack still the best bundler in 2021? 📦 - DEV Community
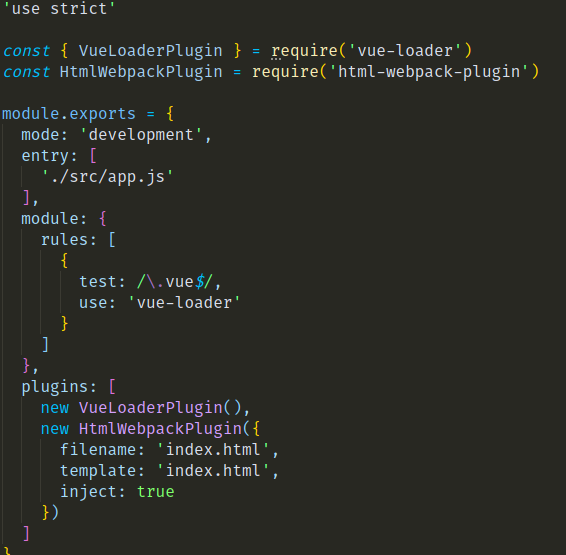
GitHub - qnp/webpack-babel-pug-stylus: Webpack boilerplate to generate static pages with ES6+ (babel), pug and stylus

Stylus in main process and render process not work · Issue #167 · nklayman/vue-cli-plugin-electron-builder · GitHub

JavaScript Bundlers: An in-depth comparative 👍👎 Is Webpack still the best bundler in 2021? 📦 - DEV Community

npm WARN stylus-loader@3.0.2 requires a peer of stylus@>=0.52.4 but none is installed. You must inst - Programmer All

Webpack npm run build packing error, did not find the reason, please let me know. - Codes Helper - Programming Question Answer