
48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium
Ability to check for previous route with router.events.subscribe · Issue #11268 · angular/angular · GitHub

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

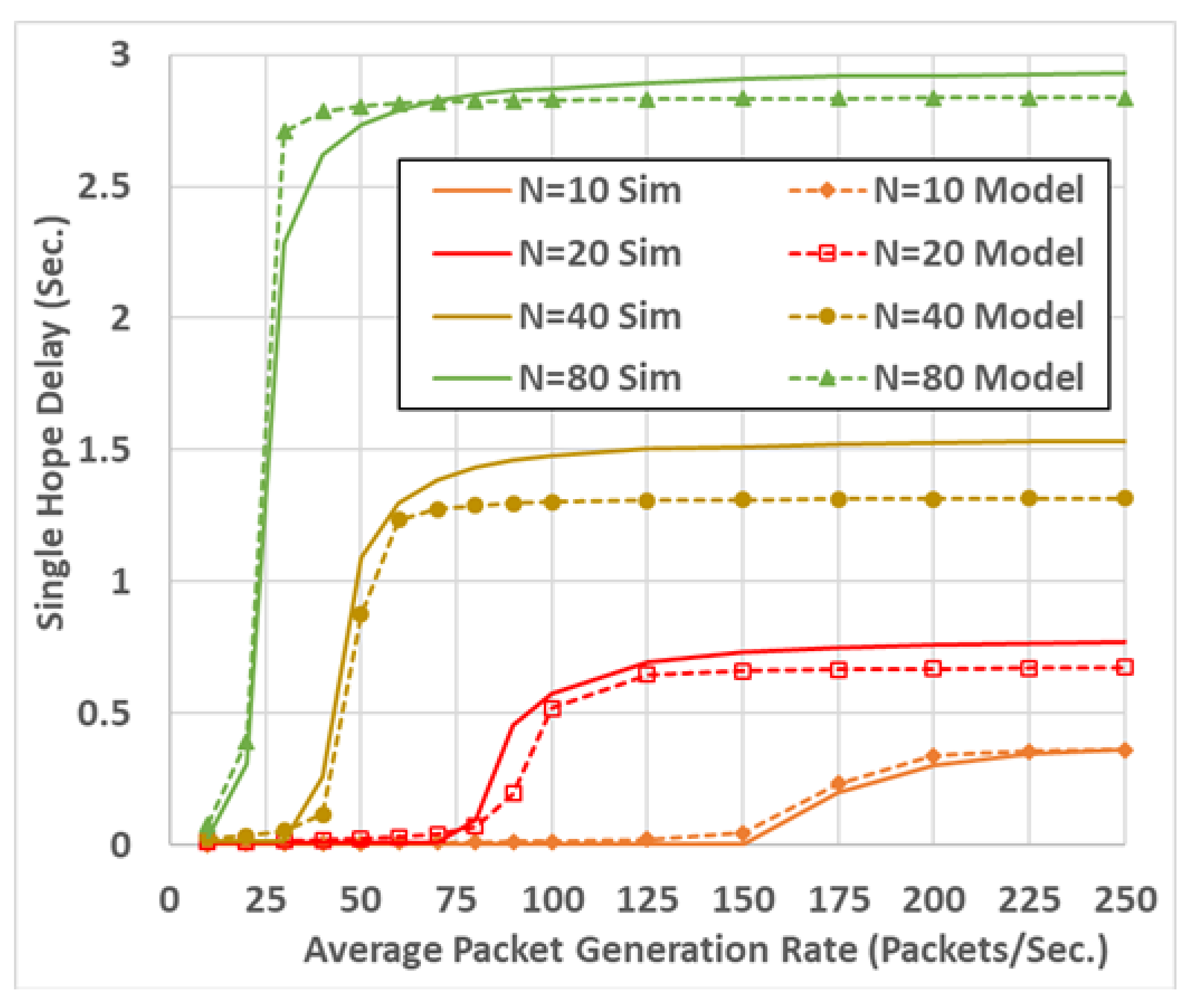
Sensors | Free Full-Text | City-Wide Eco-Routing Navigation Considering Vehicular Communication Impacts | HTML

A dialog has a delay to open, I get an error when navigating to another view before the dialog is generated. How can I make it not be generated? - Stack Overflow

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech
Angular Router does not destroy component if an error was thrown · Issue #19273 · angular/angular · GitHub