No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

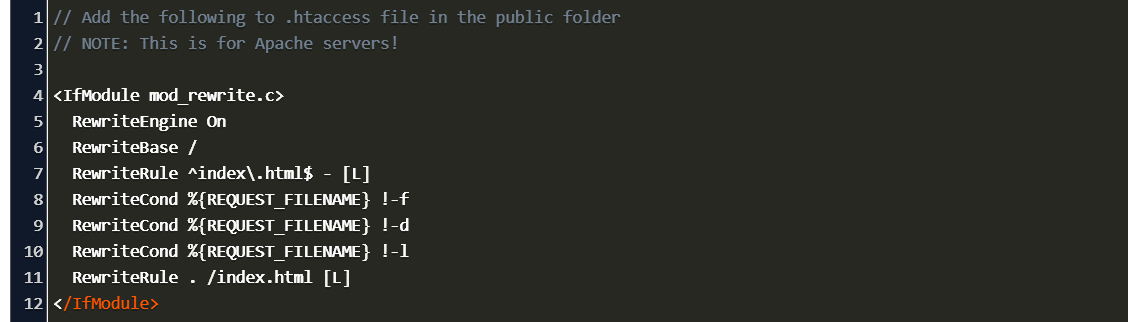
reactjs - Why i can't access route in react after refresh after build create on server? - Stack Overflow

React website w/ express not loading routes in production when trying to access them directly, works fine in dev - Stack Overflow

react-router】ハマった「browserHistoryをhistoryに渡すと」「Failed to load resource: the server responded with a status of 404 (Not Found)」 | 武骨日記