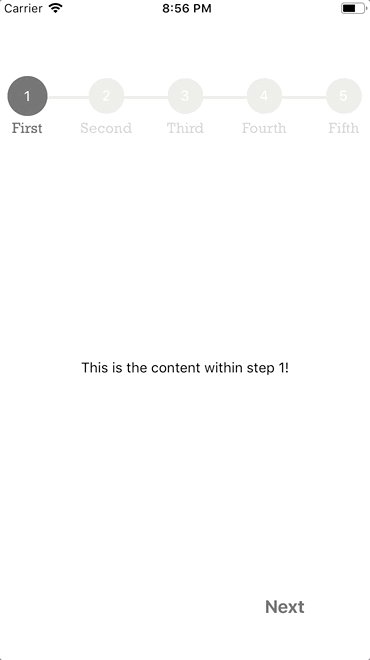
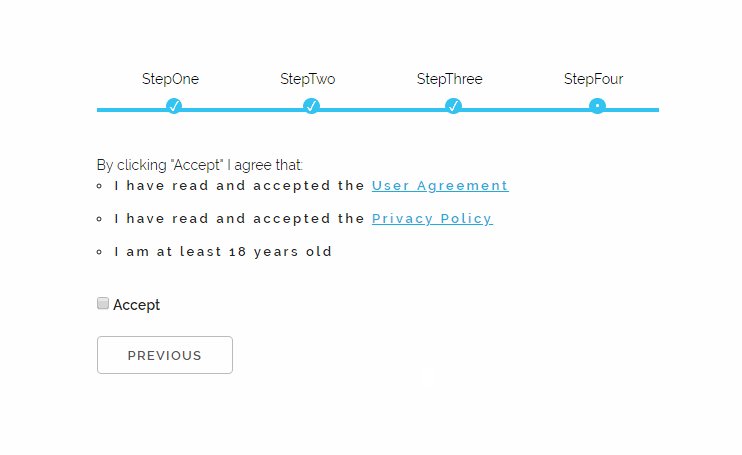
stepIndicatorLabelUnFinishedColor and stepIndicatorLabelFinishedColor not working · Issue #17 · 24ark/react-native-step-indicator · GitHub

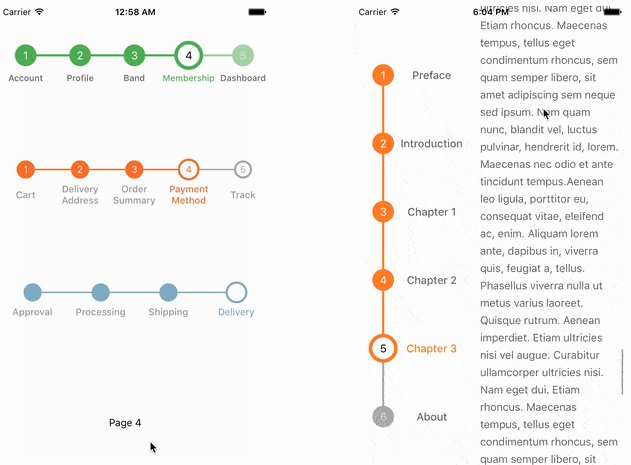
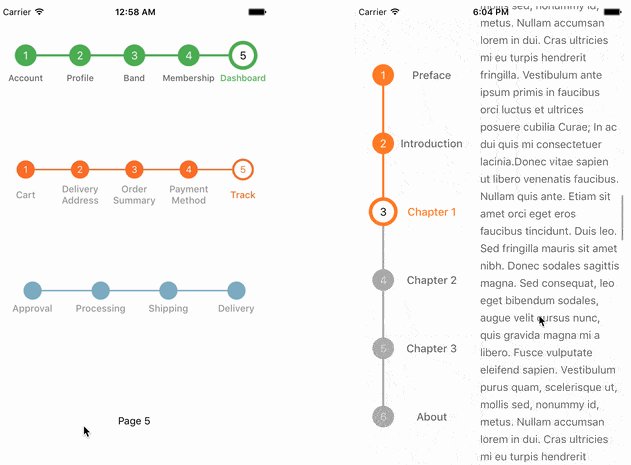
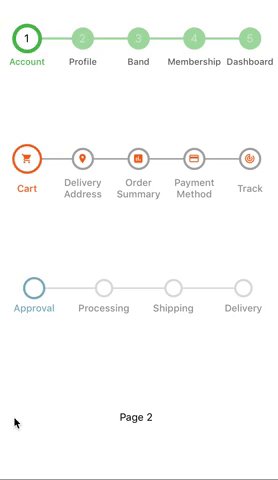
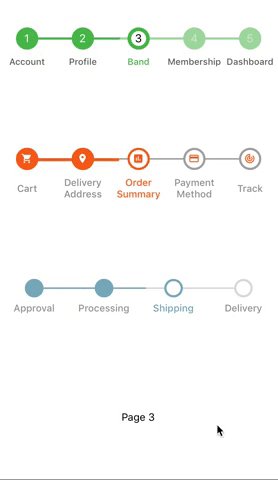
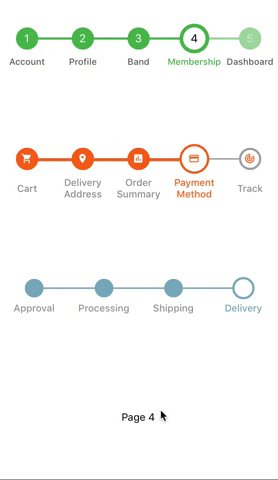
can page status and pagenumber be changed manually? · Issue #47 · 24ark/ react-native-step-indicator · GitHub

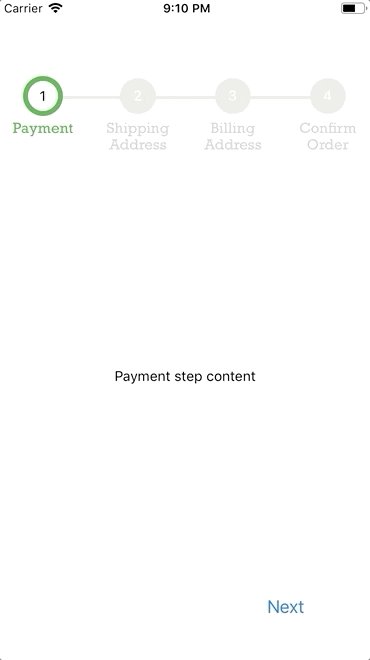
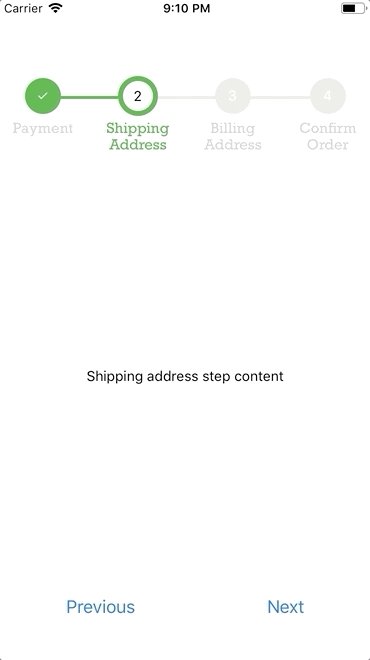
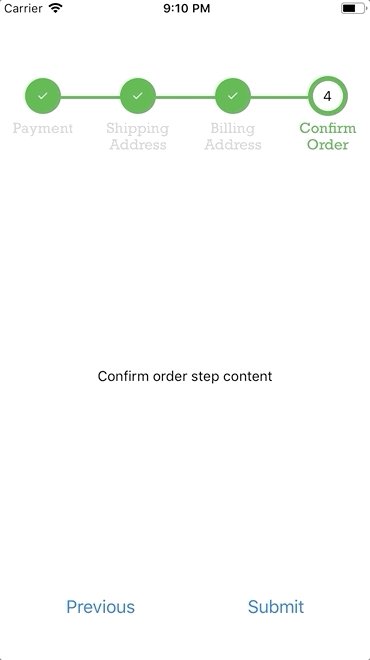
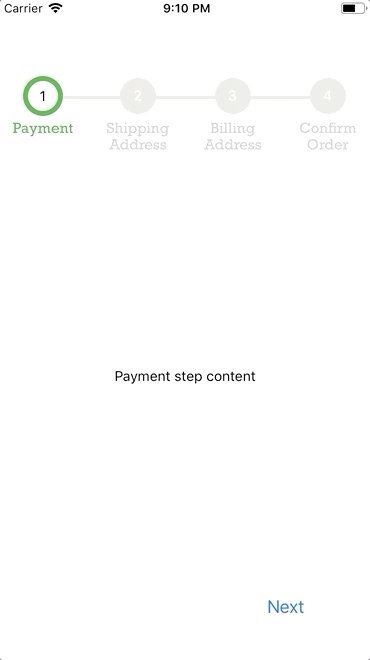
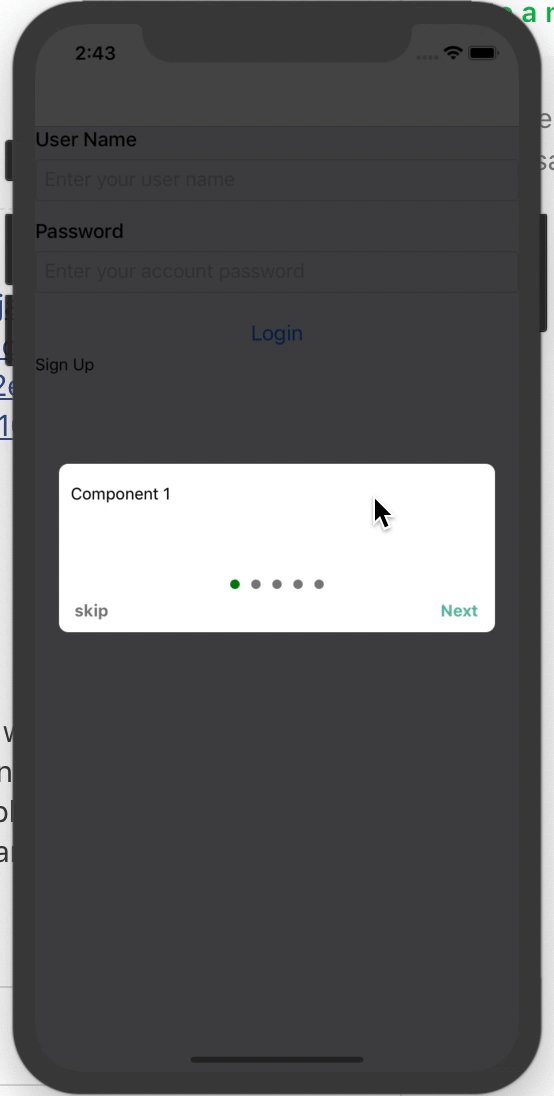
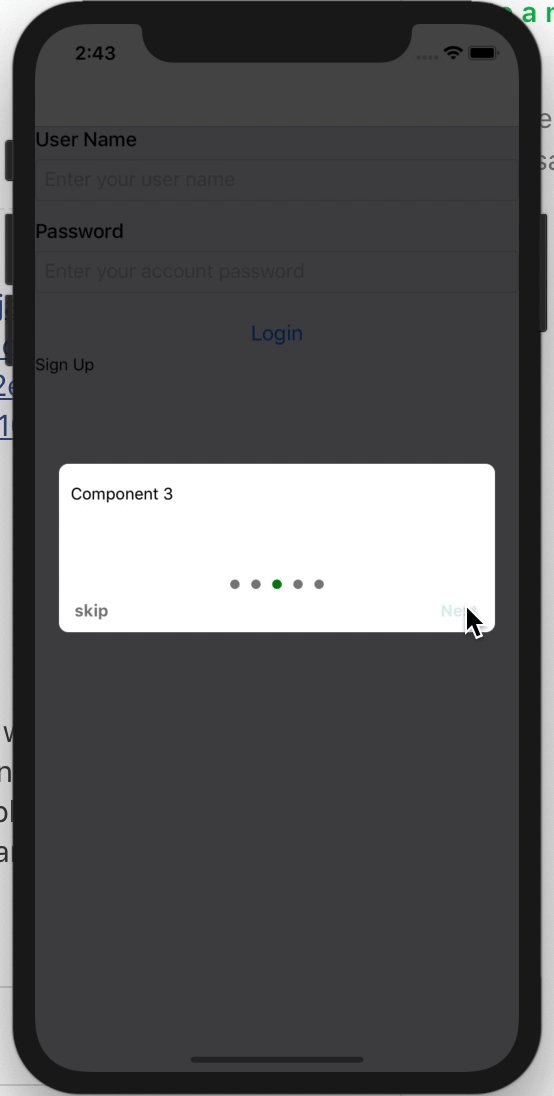
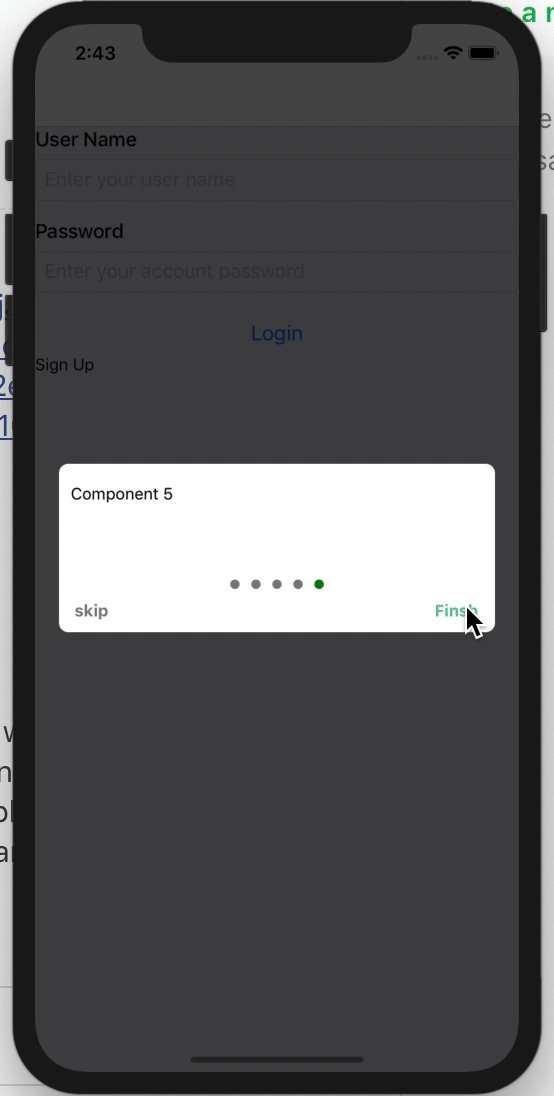
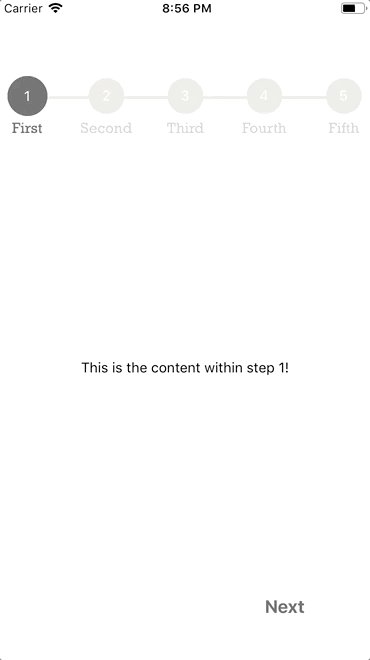
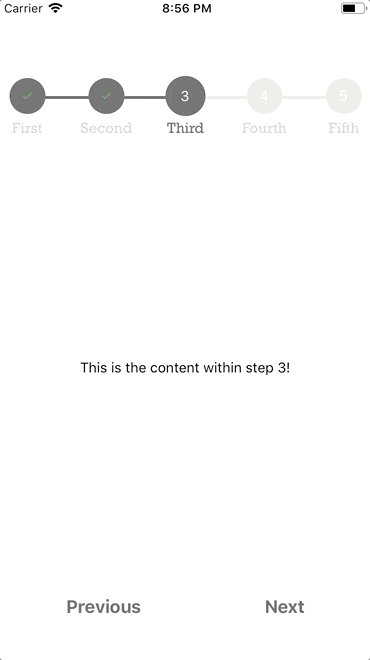
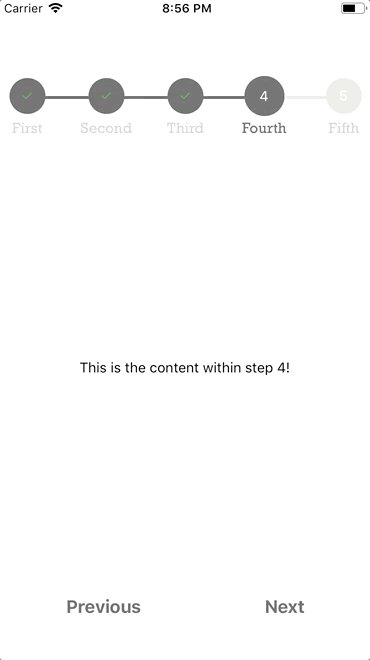
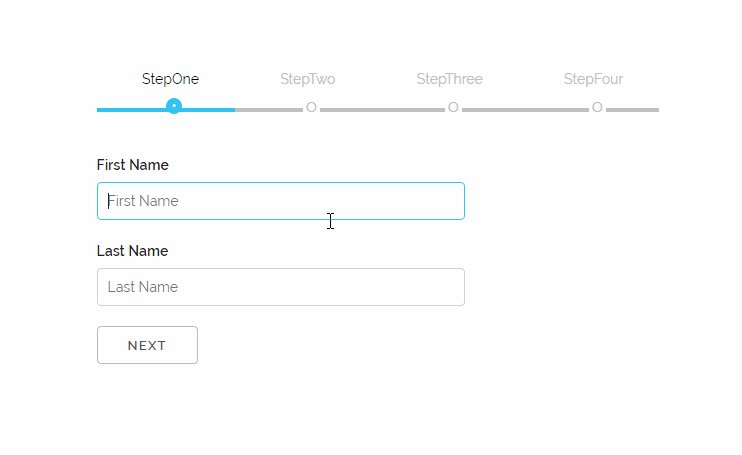
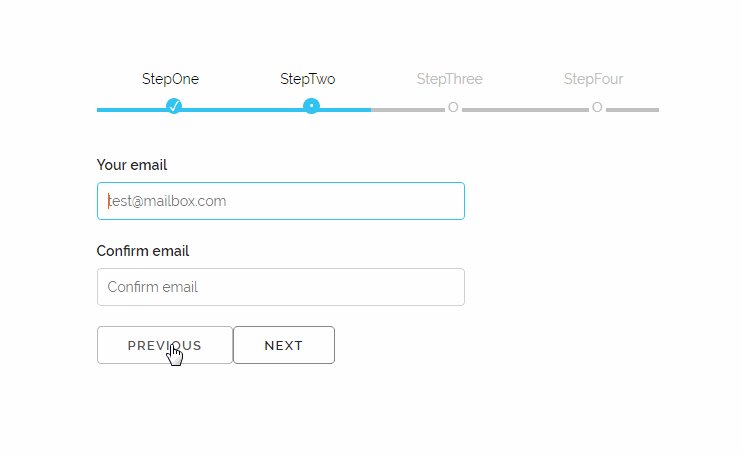
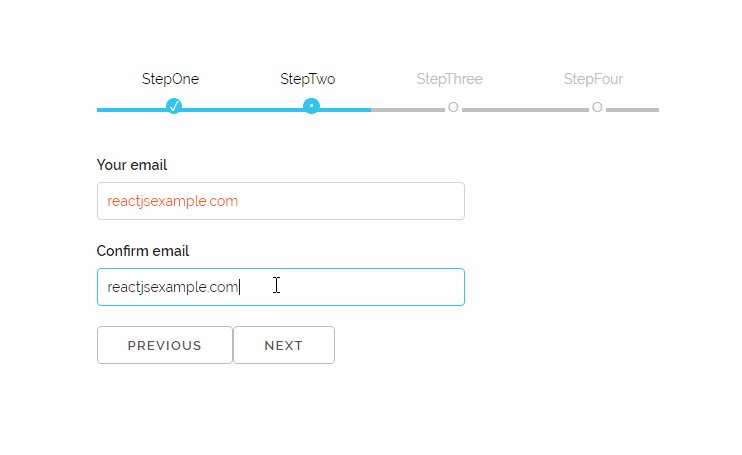
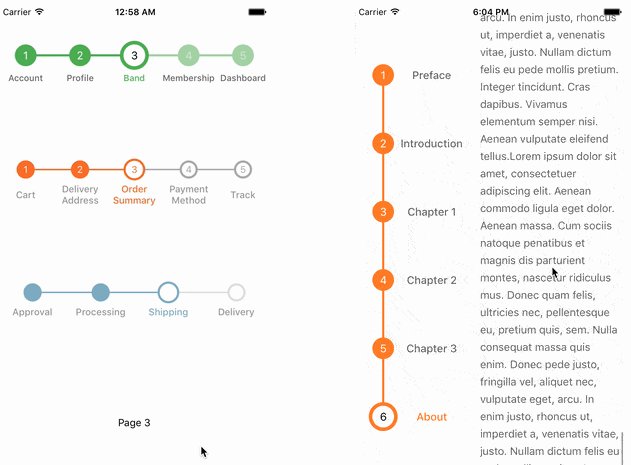
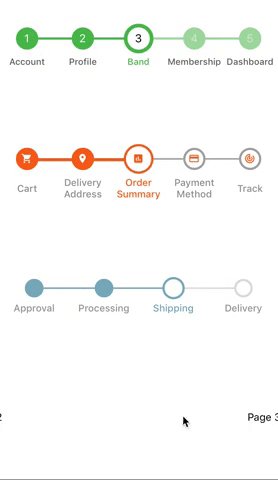
A simple and fully customizable React Native component that implements a progress stepper UI. | BestofReactjs

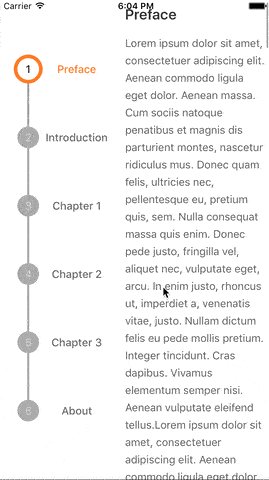
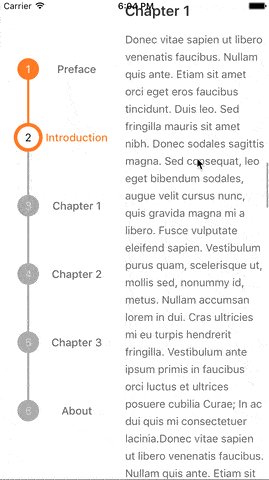
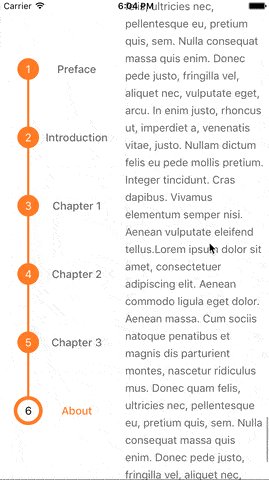
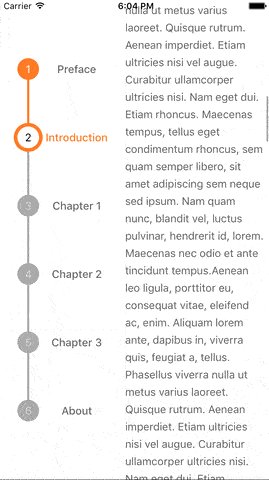
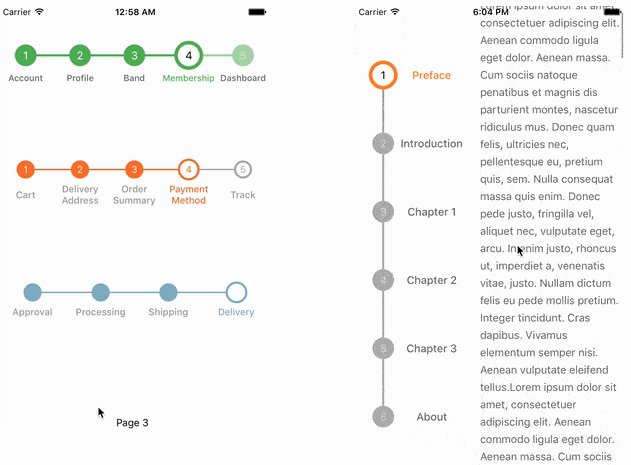
Proper Text alignment in vertical step indicator · Issue #111 · 24ark/react- native-step-indicator · GitHub