NPM Recommendation Request - Swipe Text Inside a List to Expose a Button Underneath - My List is Not Full Width : r/reactnative

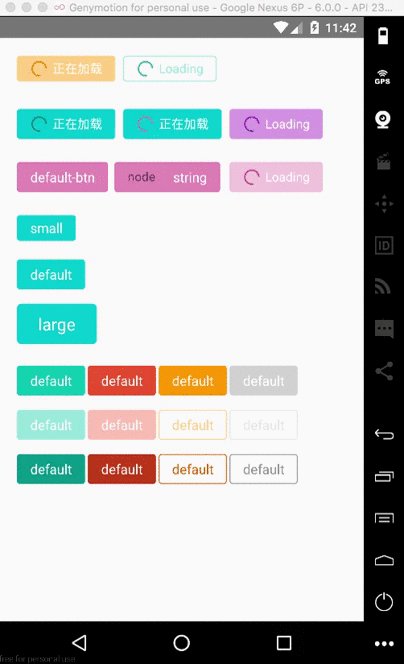
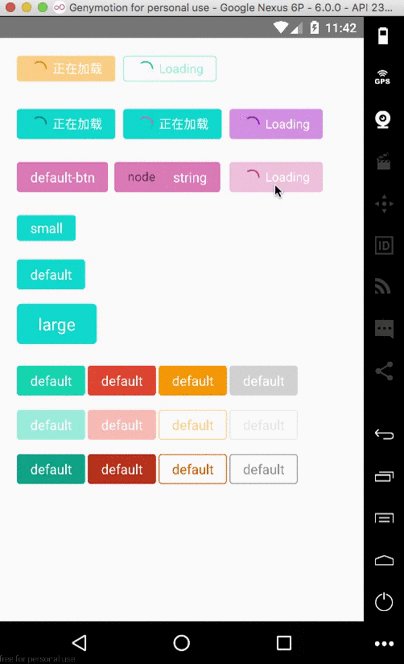
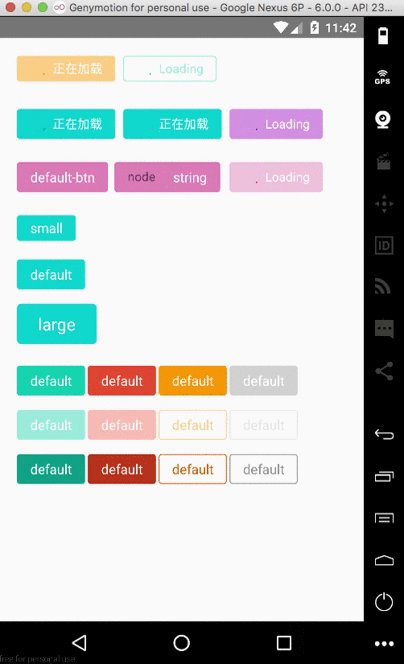
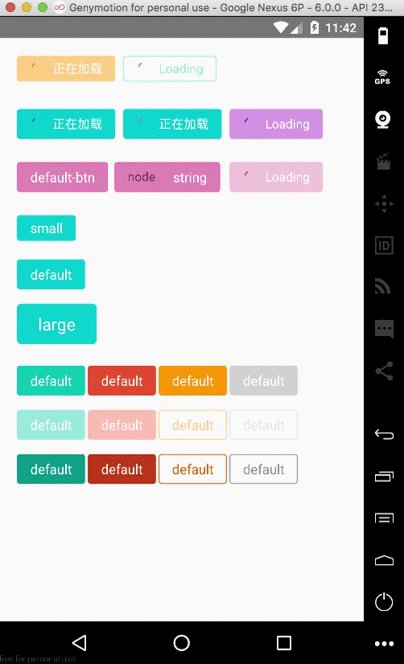
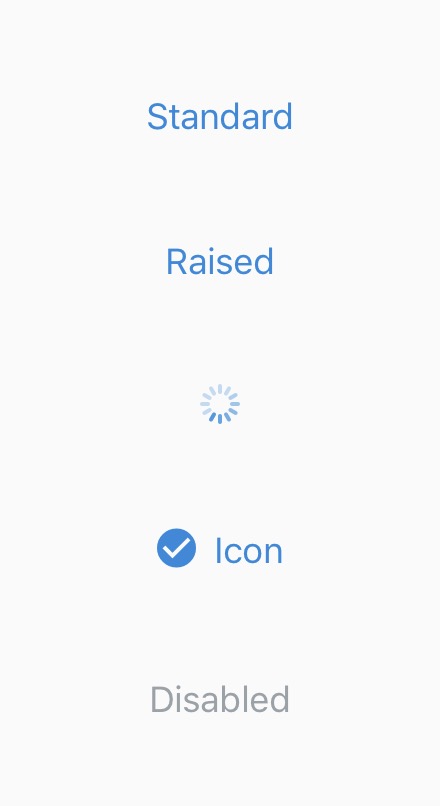
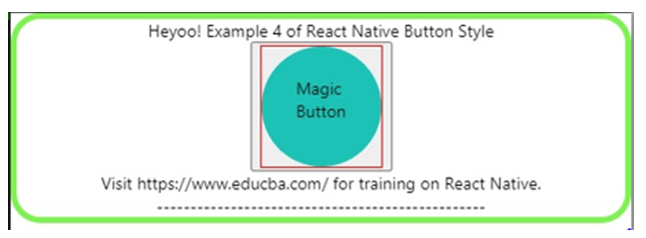
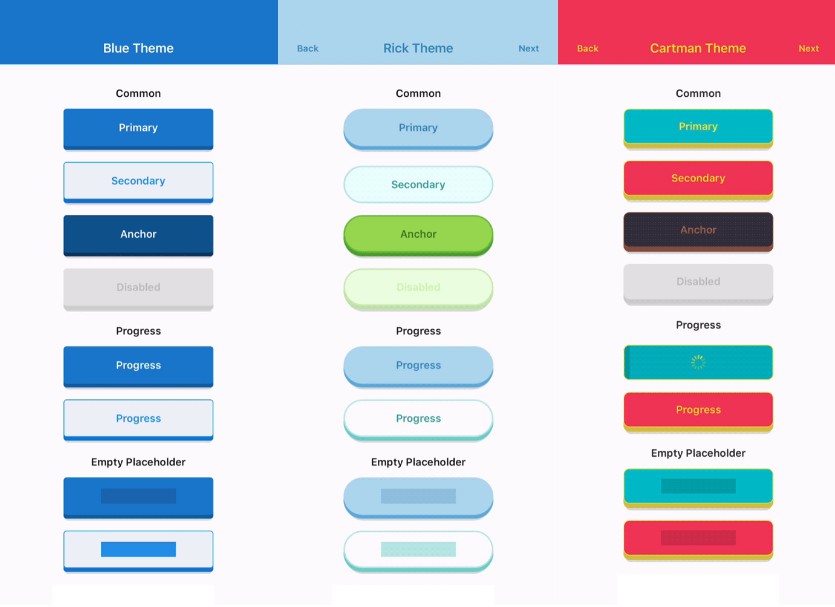
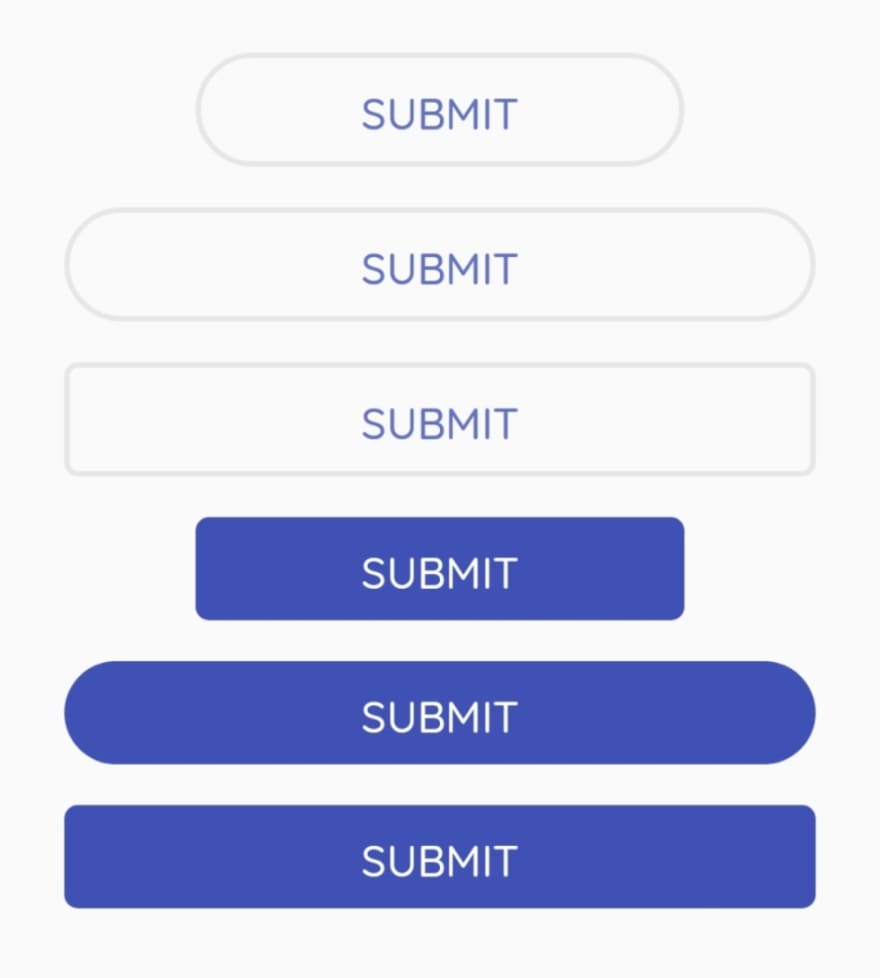
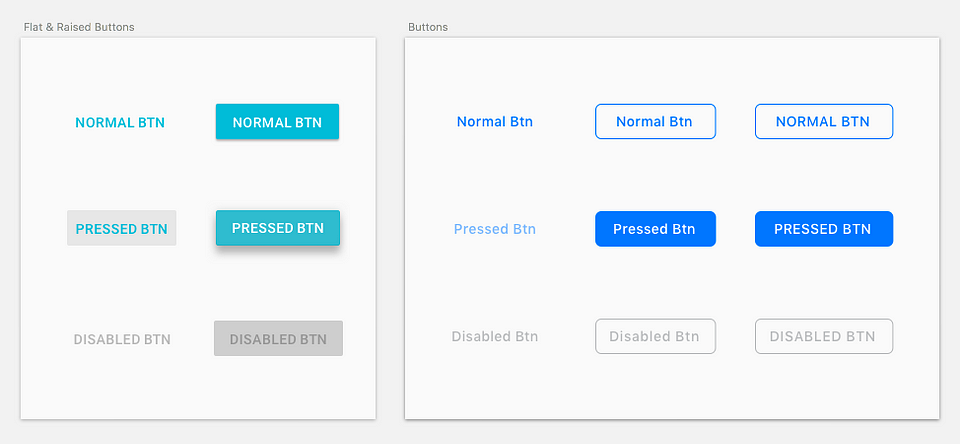
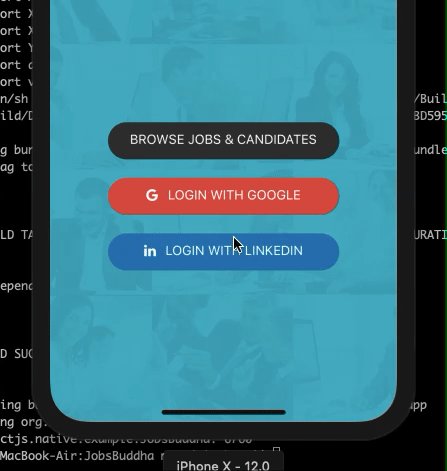
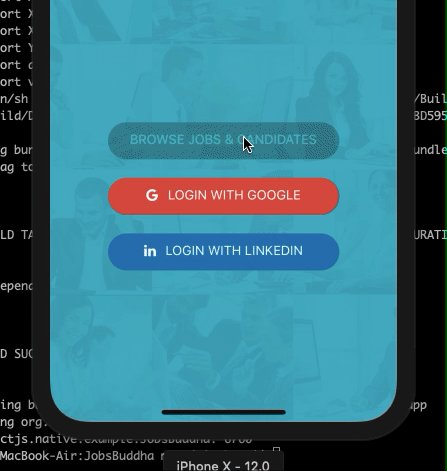
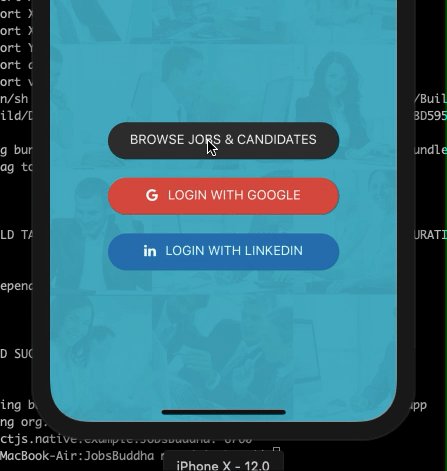
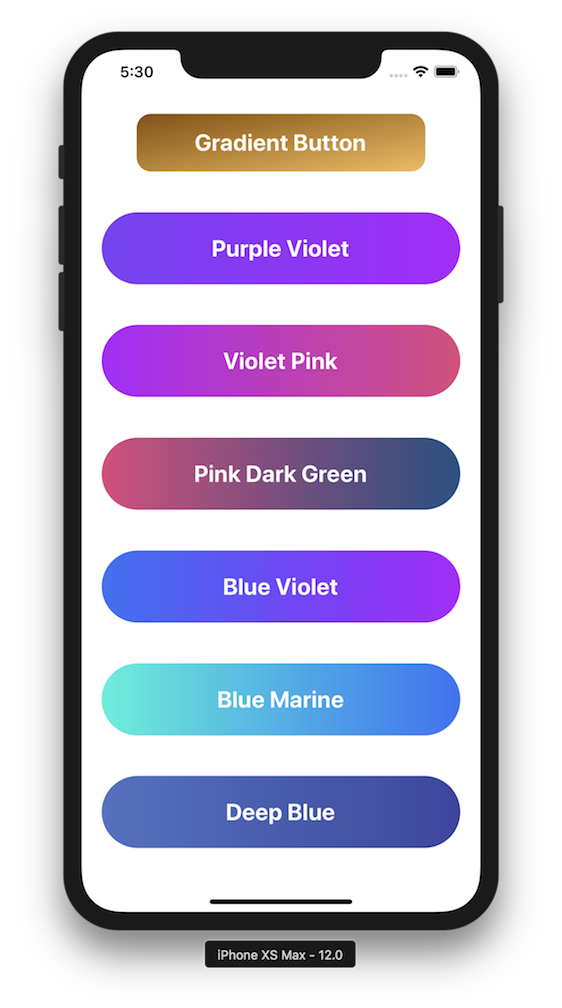
GitHub - rcaferati/react-native-really-awesome-button: React Native button component. Awesome Button is a 3D at 60fps, progress enabled, social ready, extendable, production ready component that renders an awesome animated set of UI buttons. 📱