Lost 'on tap' event of Card when scroll a list tapping on a native view iOS · Issue #29906 · flutter/flutter · GitHub

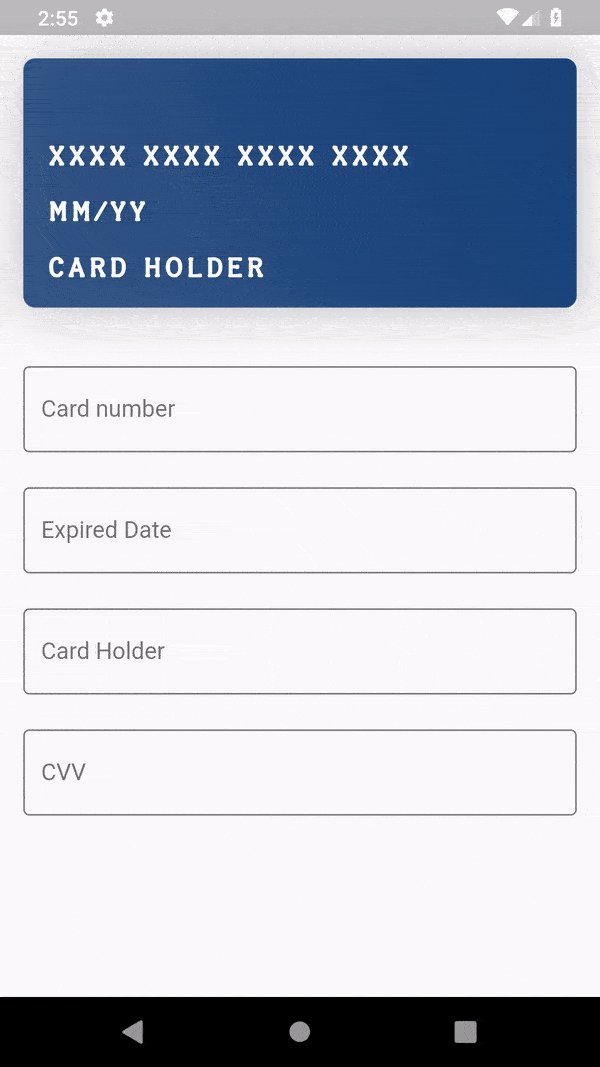
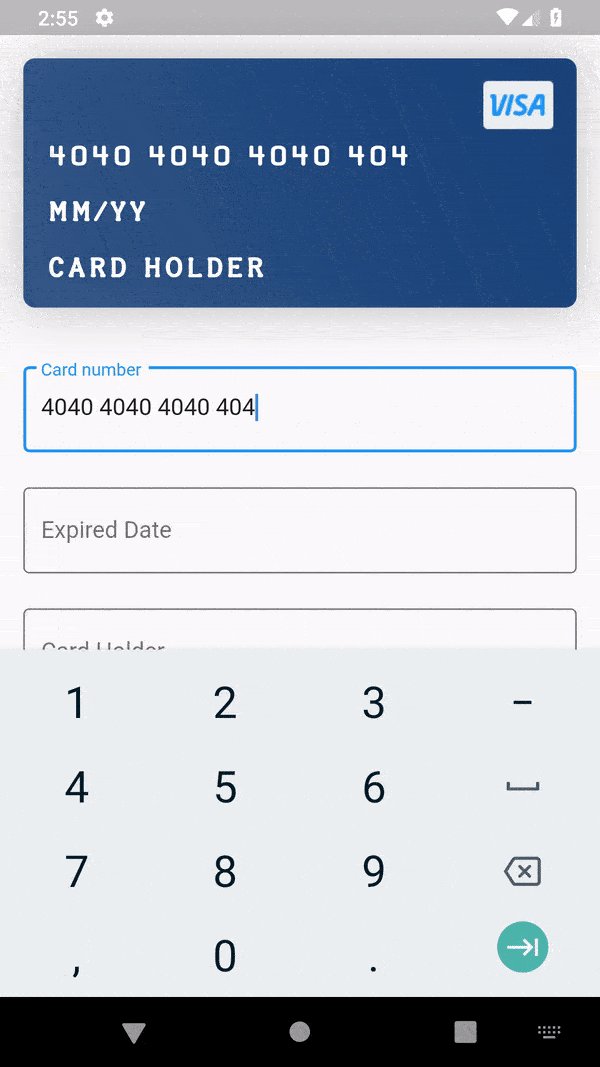
Explore Sliding Card In Flutter. Flutter allows you to make delightful… | by Shaiq khan | FlutterDevs

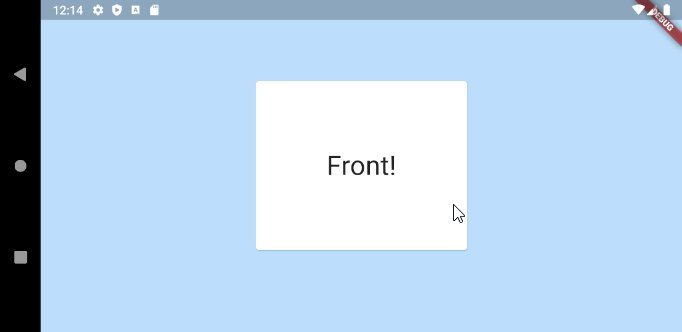
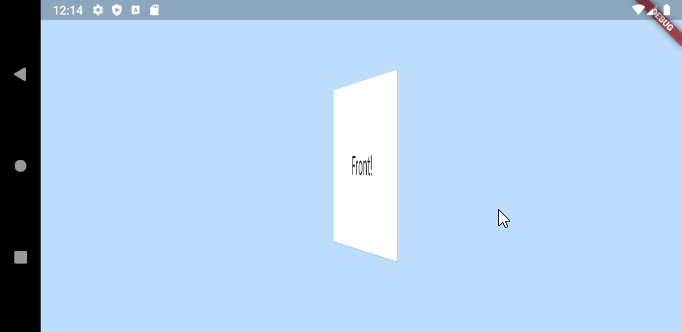
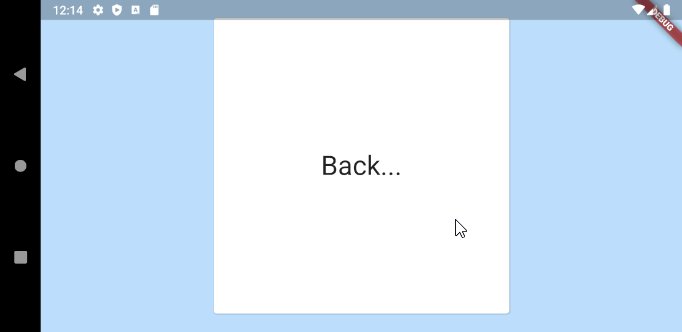
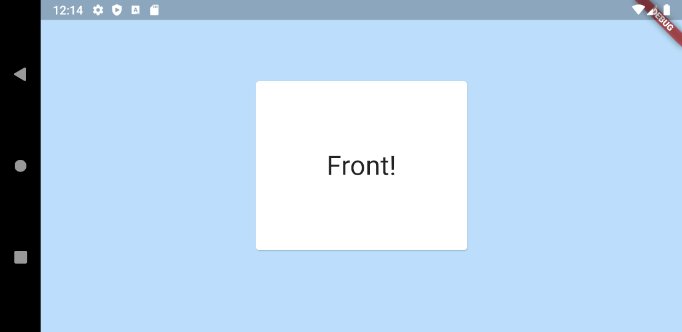
Flutter - Flip animation - Flip a card over its right or left side based on the tap's location - Stack Overflow