toDataURL generating low quality image? Can I get the raw image out and build my own PNG? : r/webdev

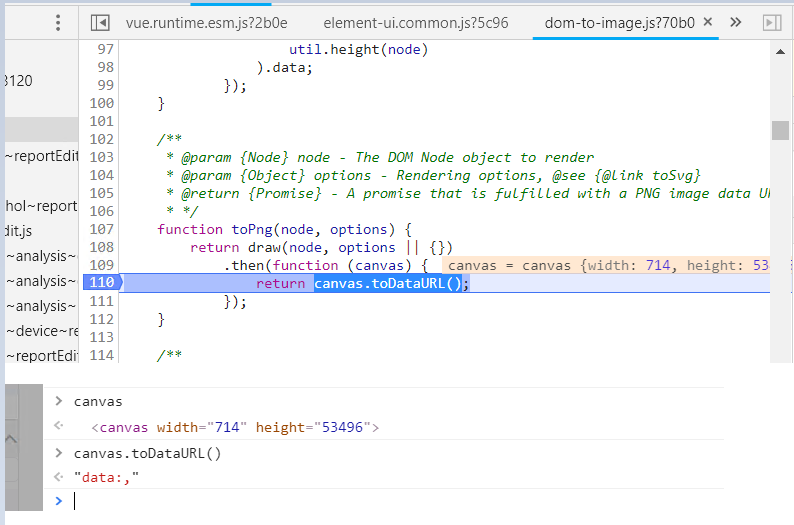
chrome,vue.js,javascript,canvas, the front end ,Canvas. ToDataURL (),canvas has width and height, the generated dataUrl is empty \"data:,\"

Solve the problem of using in ie11 canvas.toDataURL The problem of reporting securityerror | Develop Paper