
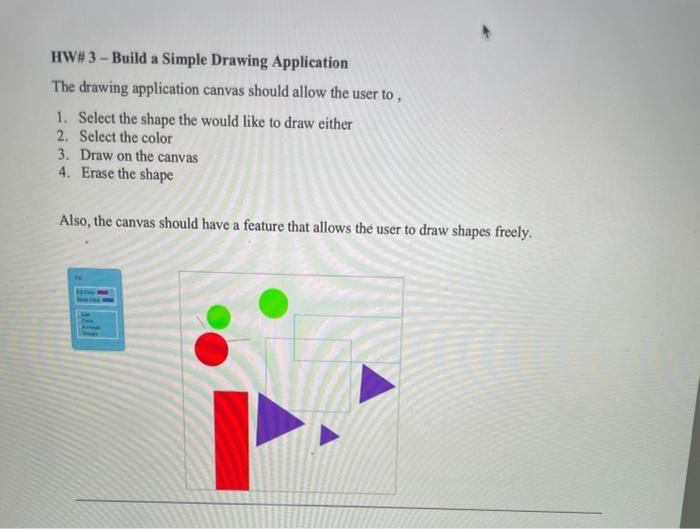
Unable to get proper position in Canvas using ES6 (why isn't this code working properly?) - Stack Overflow
Word-Add-in-TypeScript-Canvas/sample.ts at master · OfficeDev/Word-Add-in-TypeScript-Canvas · GitHub

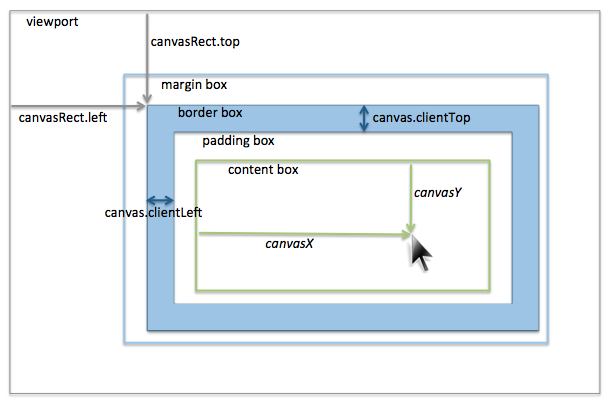
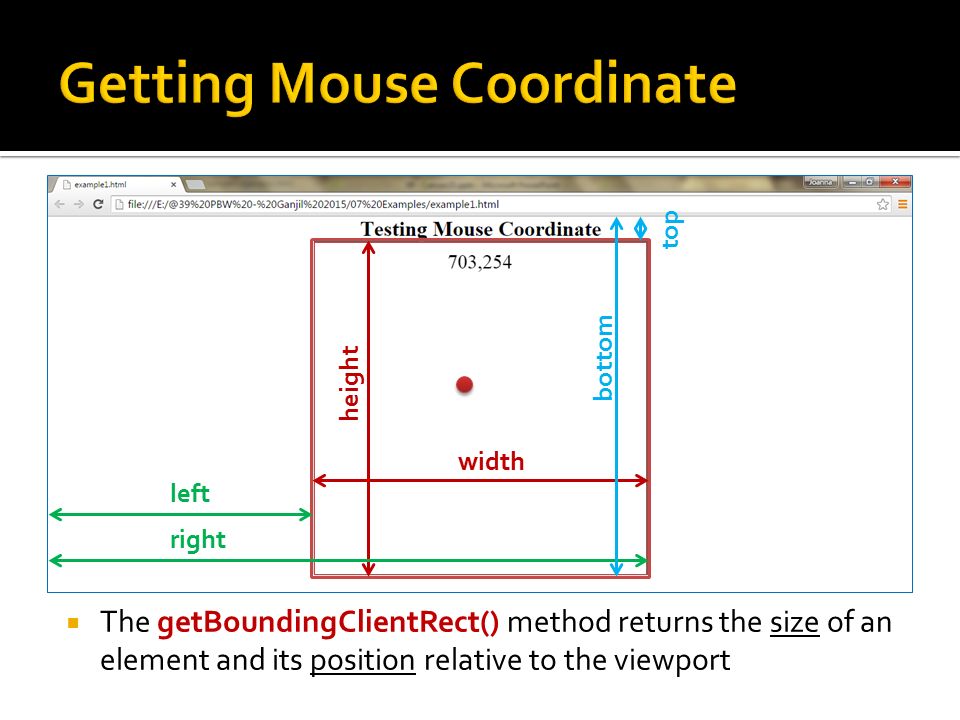
Translating Viewport Coordinates Into Element-Local Coordinates Using Element.getBoundingClientRect()


















.top-plus-scroll.png)