Radish with Shadow on Blue Backdrop As Border, Top View. Modern Color Vegetable Background. Stock Image - Image of blue, healthy: 217060583

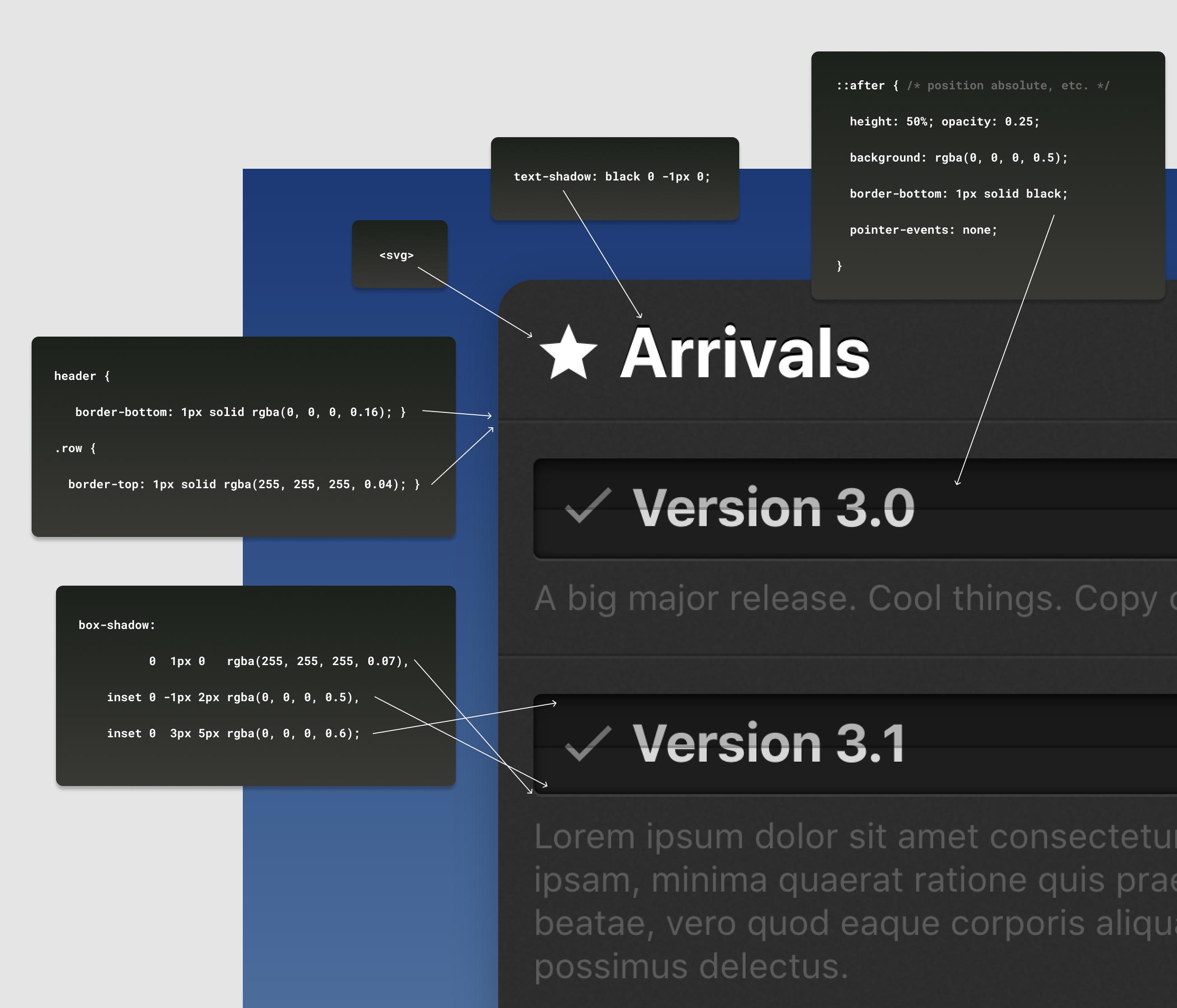
CSS-Tricks on Twitter: "Multiple box-shadows, adjacent borders, text-shadow, low-opacity pseudo-elements... lots of little CSS things here to add some depth to a UI status board. https://t.co/mL0Cu2zfQ4 https://t.co/FInXTUUUIG" / Twitter

Fresh Green Leaves with Shadow on Yellow Backdrop As Border, Top View, Copy Space. Food Color Background. Stock Photo - Image of lettuce, fresh: 218905718