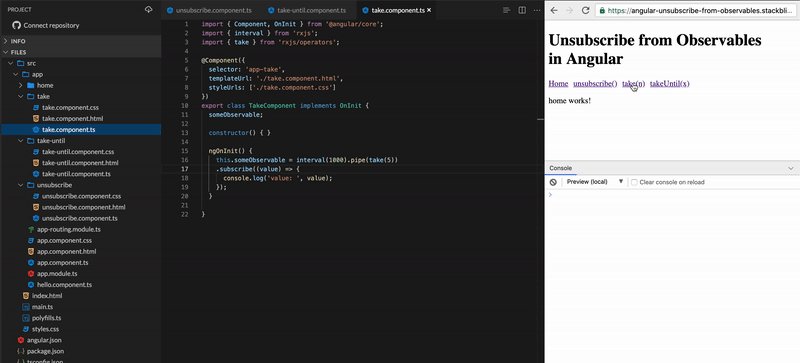
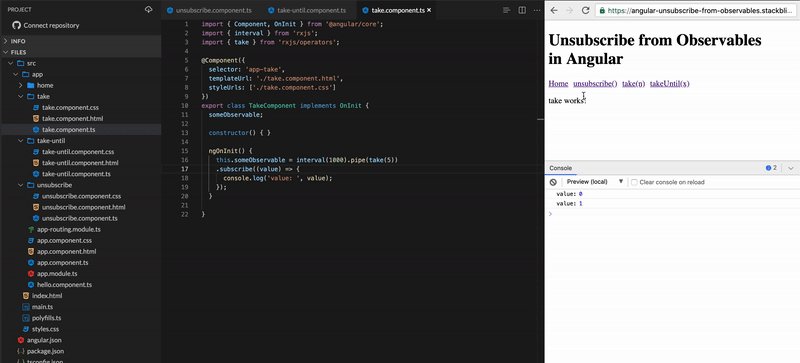
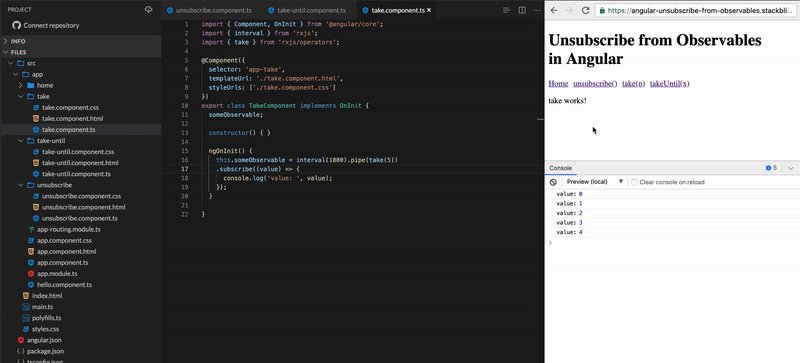
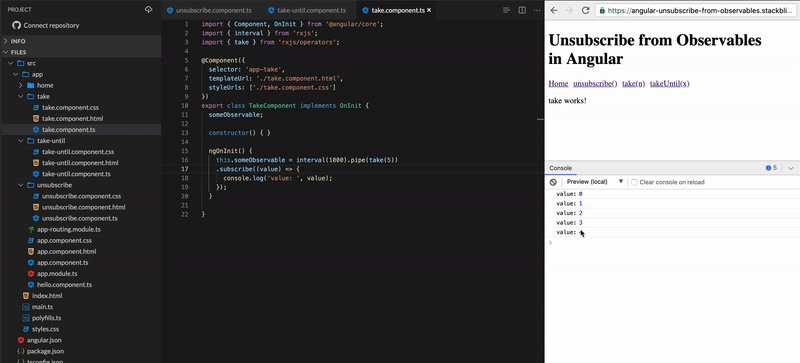
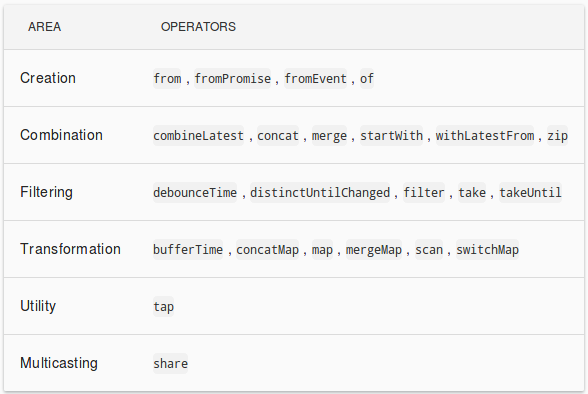
GitHub - ueler/angular-rxjs-unsubscribe: A guide explaining when you should unsubscribe from RxJS Observables in your Angular app

error NG2003: No suitable injection token for parameter 'log' of class 'SinginComponent' – Angular Questions

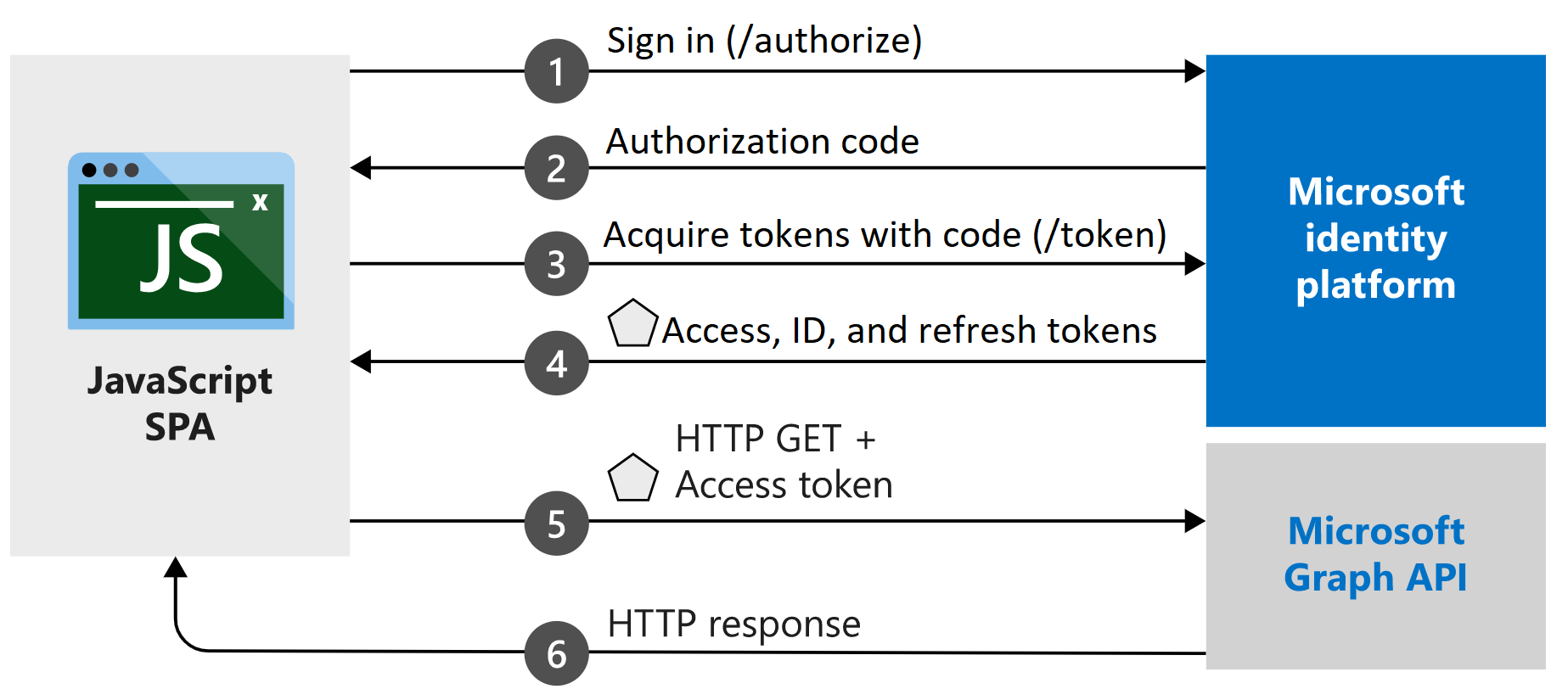
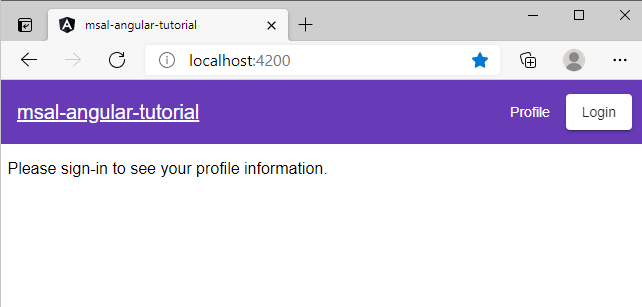
チュートリアル: 認証コード フローを使って、認証に Microsoft ID プラットフォームを使用する Angular アプリを作成する - Microsoft identity platform | Microsoft Docs
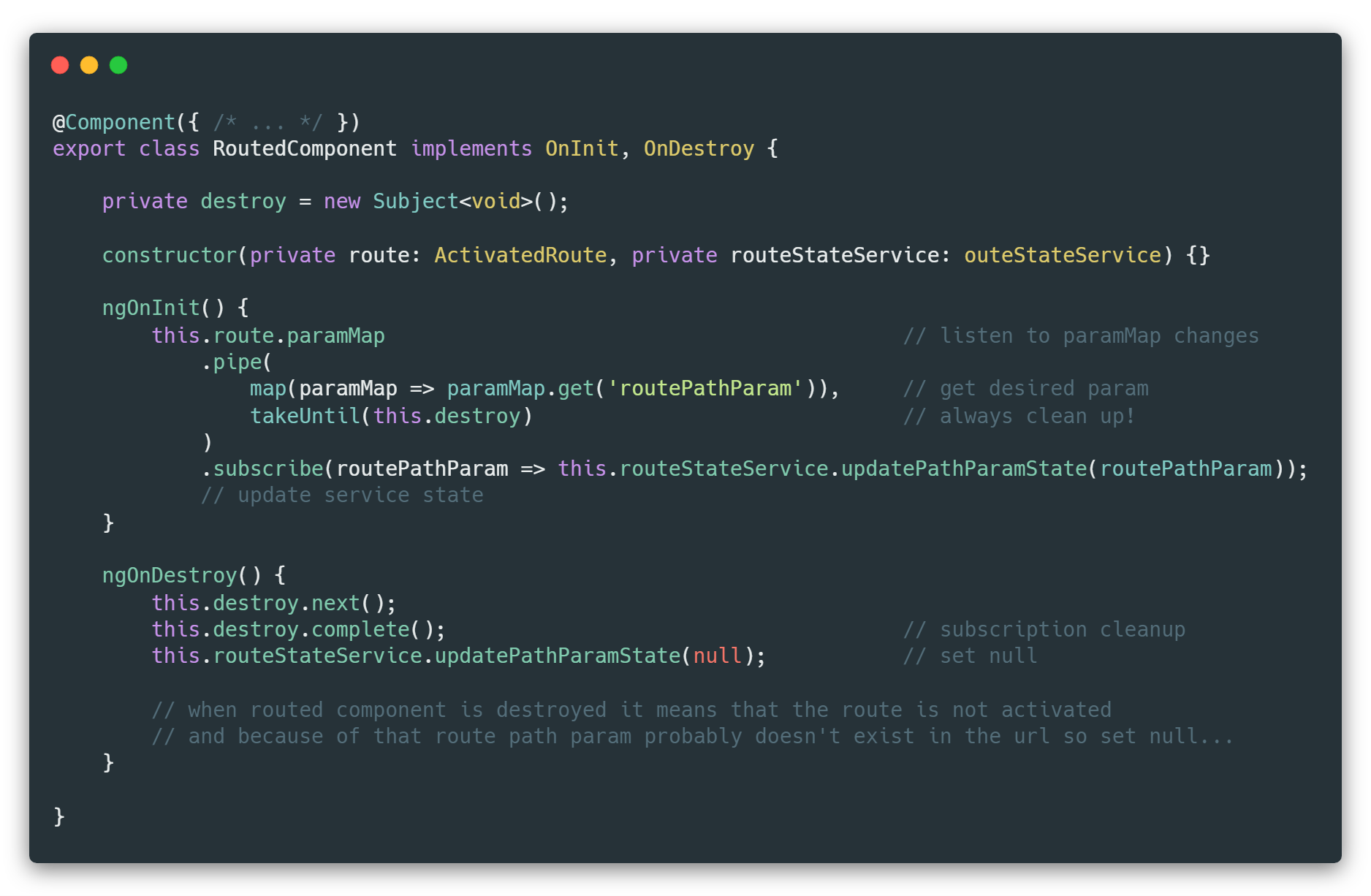
angular-router-state-management/company-list.component.ts at main · zjkipping/angular-router-state-management · GitHub